Lunch Money Buddy - Graduate School Project
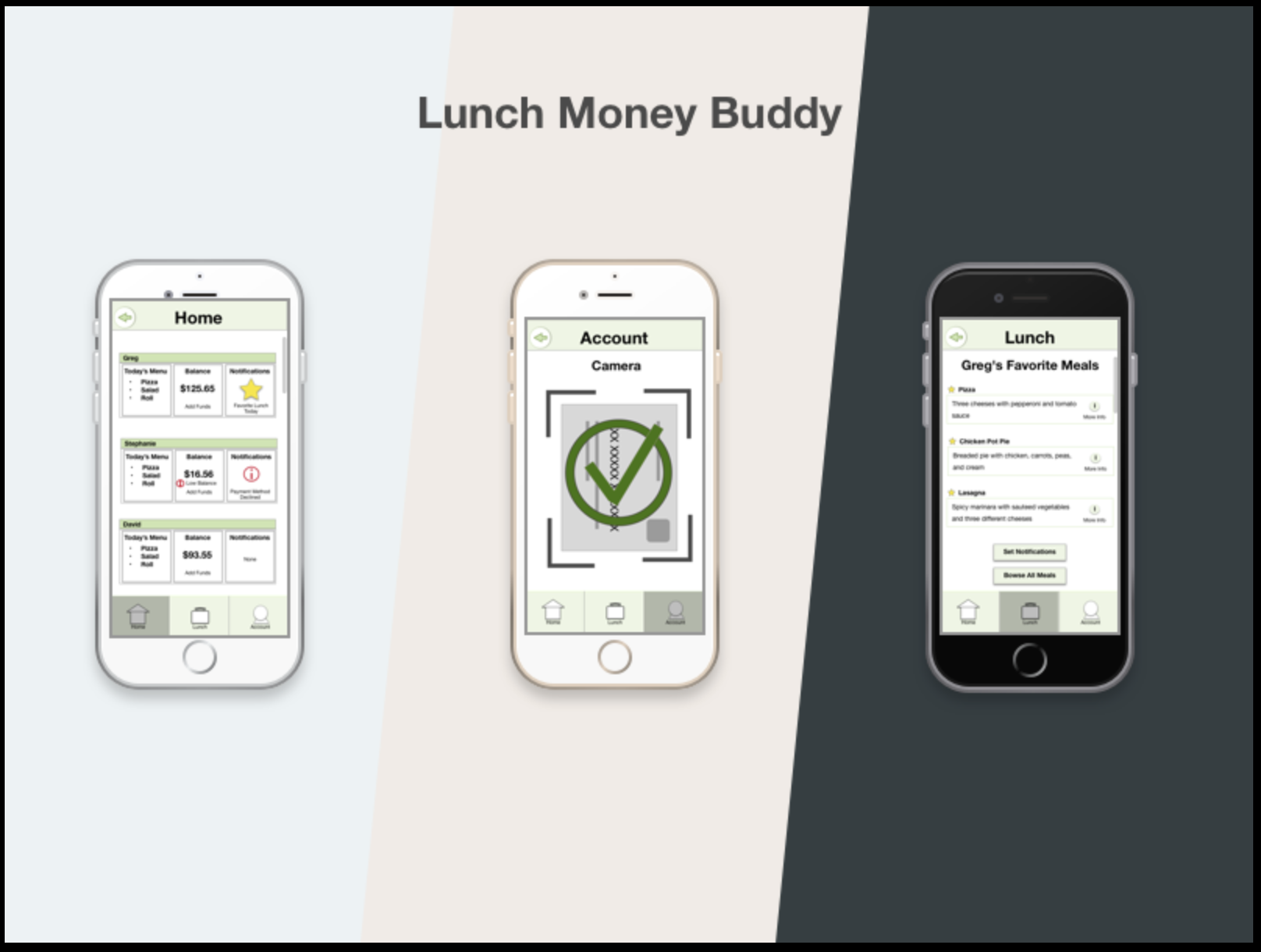
Lunch Money Buddy
Designed for parents or gaurdians to pay for and keep track of their kids' school lunches
Background
For my graduate school class in Interaction Design, we focused on creating a mobile app called “Lunch Money Buddy.” The app allows parents and guardians of school age children to manage various aspects of their kids’ in-school cafeteria lunch accounts.
User Journey
As part of the assignment, we were given two different personas that were likely customers for the Lunch Money Buddy. We were also given specifications that the application would have to be able to perform. Using this information I created several user journeys to highlight the frustrations and positive emotions customers might face when trying to complete related tasks.
User journey based on the high level sign up process for the Lunch Money Buddy app.
Design
Before creating wireframes, an information architecture had to be drawn up. Thinking through the user journeys and using feedback from a card sorting exercise I ran, I created a sitemap that organized various features and functionality into logical groups backed by the research from users.
After the sitemap, we created hand drawn sketches and then interactive lo-fidelity wireframes with multiple rounds of iteration and feedback from our classmates. The feedback helped refine the designs as well as call out the areas that needed improvement.
Result
Interactive prototype that allows you users to sign up, add funds, and keep track of their kids' lunches at school. Check out the video below for a brief overview.
Learnings
The biggest learning from this exercise was the importance of feedback from others. A good designer can follow the User Centered Design or LUMEN method and come up with about 70% of the design on their own. That other 30% may be a smaller amount, but it is so important because it gives other perspectives and allows for better solutions. It is also what separates a great product from an average product.
Recap
Problem: Create a mobile app that allows parents and guardians of school-age children to manage various aspects of their kids’ in-school cafeteria lunch accounts.
Actions: Review prior research (personas), create storyboards, build an information architecture, run user tests, sketch wireframes, feedback & iteration, create lo-fi digital wireframes, feedback & iteration, create an interactive prototype, feedback & iteration.
Tools: Pen & paper, Storyboard That, Sketch App, InVision, and Blackboard for feedback.
Results: an Interactive prototype that allows users to sign up, add funds, and keep track of their kids' lunches at school.
Lessons Learned: The selection of tools for a specific deliverable and most of all, the value of feedback and others' perspectives.