Documentation that Saves Time
Summary
Document your research findings, design decisions, and when possible, your meeting notes to save time and workload for projects. You never know when a project may circle back to a previous problem and having documentation that explains previous decisions helps every get back on the same page.
Photo Credit - Samuel Zeller
As the manager of UX Strategy at Focus Brands, we created six custom websites from scratch in 2017 for six very different restaurant brands. At some points during the year, we had five website projects overlapping with some in requirements gathering, wireframing, visual design, QA, and production enhancements. There was too much going on to keep track of every detail, which could potentially hurt us in the long run.
Luckily for my team, my company sent me to the Nielsen Norman Group's UX conference focusing on UX Management earlier in the year where I got to hear from two veterans of UX management, Christian Roher and Janice Rohn. There was endless amounts of great information from these two during the conference, but Janice had some great advice on documentation. Even though developers and the "Agile" methodology is moving towards documentation free projects, UX professionals should be keeping their work in a repository for easy access. Why? Because stakeholders, designers, developers, and everyone else forgets. Plans change, management reprioritizes, people leave the company or project and are unavailable. There's hundreds of reasons why you should document research findings, design decisions, and your meeting notes, because "it's a waste of time" is not one of them.
Documentation Example
We were able to use Confluence as are repository for UX documentation which allowed our entire team to access the information and was incredibly easy to use.
During 2017 I have had multiple occasions where having documented research findings, design decisions, and your meeting notes has saved my ass or saved the project several weeks of rework. For example, when working on the Carvel Ice Cream website we had run into problems with the information architecture of the cakes. On the old website there were 12 different categories of cakes (which overlapped) but what we found in user testing and paper prototyping was that people couldn't find there way around with all the different categories. The design with 12 categories failed miserably. We went back to the drawing board and condensed the the 12 categories into four distinct categories. The new design was a success and people could easily find what they were looking for. No more confusion, right? Two months later our team moved into the visual design phase and several break downs occurred:
- We hired an additional visual designer to focus on Carvel
- I left for three weeks on paternity leave
- The project had been stagnant for a month because projects backing up
Before I left for paternity leave, it was obvious that the new visual designer was taking a lot more creative freedom with my wireframes than the other visual designer I had worked with. Using the documentation to walk her through design decisions was critical to get her back into a design that had a solid UX. Later on, when I came back from paternity leave my manager informed me that the Carvel team was completely redesigning the site and not paying any attention to the wireframes, especially the structure of the cakes page. He said they had been arguing about details that had already been solved during the wireframing phase and they had to pause the project until I came back.
As soon I started going through my documentation I found exactly what I was looking for.
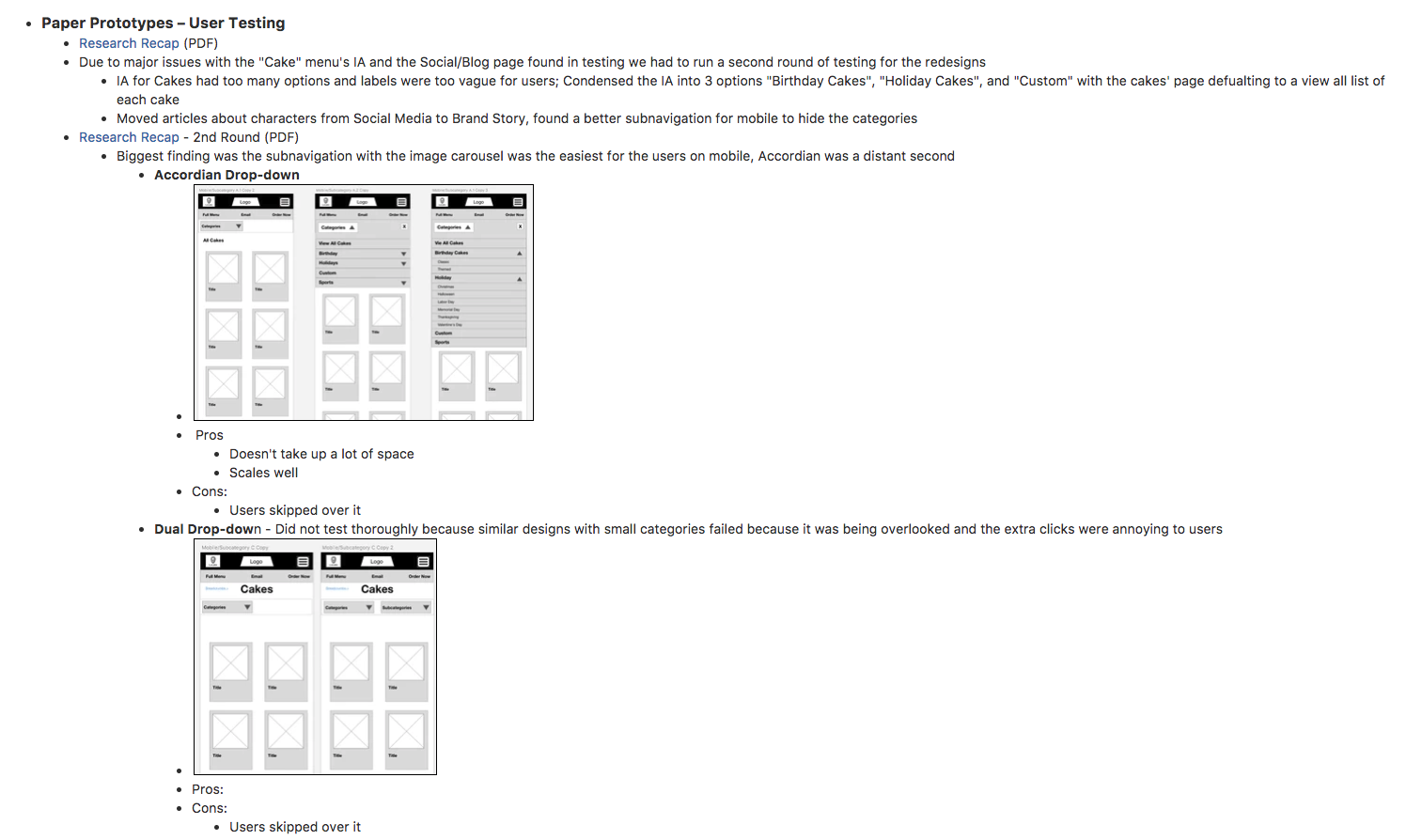
This image is a small piece of the project documentation for the Carvel website. It has a PDF recap, short explanation of the cake page's information architecture and the results of the new navigation research.
All the information was right there for everyone to see. It explained why we needed to condense the IA and some additional research information. Had someone looked at this while I was out, the project would not have been put on hold for a second time. Had I not documented this at all, I would have to rerun the research and wasted several days recruiting users, running tests, and analyzing the results just prove this was the right way to do it, because honestly, I didnt remember the details of the research with four other projects that had been going on simultaneously and having gone on paternity leave for three weeks.
If you're interested in creating your own documentation repository, I highly recommend Confluence or some other cloud based service, such as Google Drive. I also recommend reading Tom Greever's book "Articulating Design Decisions" on how to decide which information to document.